Um site WordPress pode ficar muito lento com a utilização de plugins em excesso. Isso acontece praticamente em todos os sites pela facilidade de utilização do recurso, mas é algo que pode ser evitado.
Muitos plugins podem ser substituídos por algumas ações manuais e a configuração do Google Analytics é um exemplo disso, pois pode ser feito em alguns minutos por qualquer pessoa. Vamos lá!
Instalando o código do Google Analytics pelo WordPress
O primeiro passo é criar uma conta gratuita no Google Analytics, colocar os dados do seu site e conseguir o código de acompanhamento. Segue abaixo um exemplo de código que deve ser instalado no seu site.
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-999999999-X"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-999999999-X');
</script>No admin do seu WordPress, procure pela opção Editor de temas ou algo parecido dentro do menu Aparência. Por ele é possível editar o arquivo header.php, responsável pelo Cabeçalho do Tema.
Cuidado ao fazer alterações nos arquivos, pois um erro pode tirar seu site do ar.
Ao clicar no arquivo, o conteúdo dele será exibido. Procure pela tag <head> e cole o seu código de acompanhamento do Google Analytics, de preferência antes da linha wp_head(), e depois clique em Atualizar Arquivo.
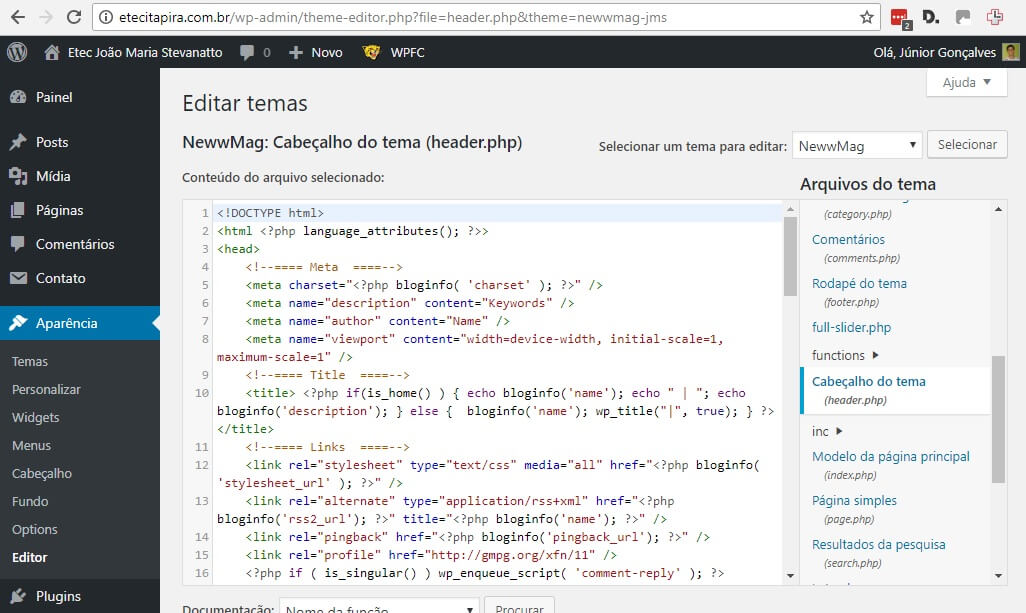
 Editando o arquivo header.php do template WordPress pelo admin
Editando o arquivo header.php do template WordPress pelo adminO Google recomenda que o código seja inserido dentro da tag <head>
Você pode não ter permissões do servidor para alterar o arquivo.
Se você receber um erro ao atualizar, provavelmente será sobre permissões negadas. Entre em contato com o seu serviço de hospedagem e solicite a liberação, ou tente fazer a configuração da segunda forma, explicada a seguir.
Depois que atualizar o arquivo, a instalação estará pronta pra ser testada.
Instalando o código do Google Analytics pelo servidor
Se você tiver problemas pra fazer a instalação da maneira anterior, existe uma alternativa que é alterar o arquivo header.php do seu template WordPress diretamente no servidor.
Cuidado ao fazer alterações nos arquivos, pois um erro pode tirar seu site do ar.
Uma maneira simples de fazer isso é através do cPanel, sistema de gerenciamento de hospedagem mais comum hoje em dia. Para verificar se seu site tem essa opção, acesse seusite.com.br/cpanel
Depois de entrar com seu login e senha fornecidos pelo serviço de hospedagem, procure pela opção Gerenciador de Arquivos. O próximo passo é encontrar o arquivo header.php que normalmente fica dentro de public_html ou www > wp-content > themes > nome do seu template.
Confira o nome do seu template pelo admin do WordPress em Aparência > Temas > Tema ativo
Você deve baixar o arquivo, abrir com um editor de textos, colar o código de acompanhamento do Google Analytics como explicado na maneira anterior, salvar o arquivo e subir novamente para o servidor substituindo o original.
Dica: Existem softwares de FTP (ex: FileZilla) que você pode instalar no seu computador para facilitar o processo de edição dos arquivos do seu site. Você precisa pedir para seu serviço de hospedagem os dados para autenticar.
Testando a instalação do Google Analytics no WordPress
Você pode testar a instalação entrando normalmente no seu site, e depois, no Google Analytics, acessar o relatório Tempo Real e conferir o registro do acesso.

